
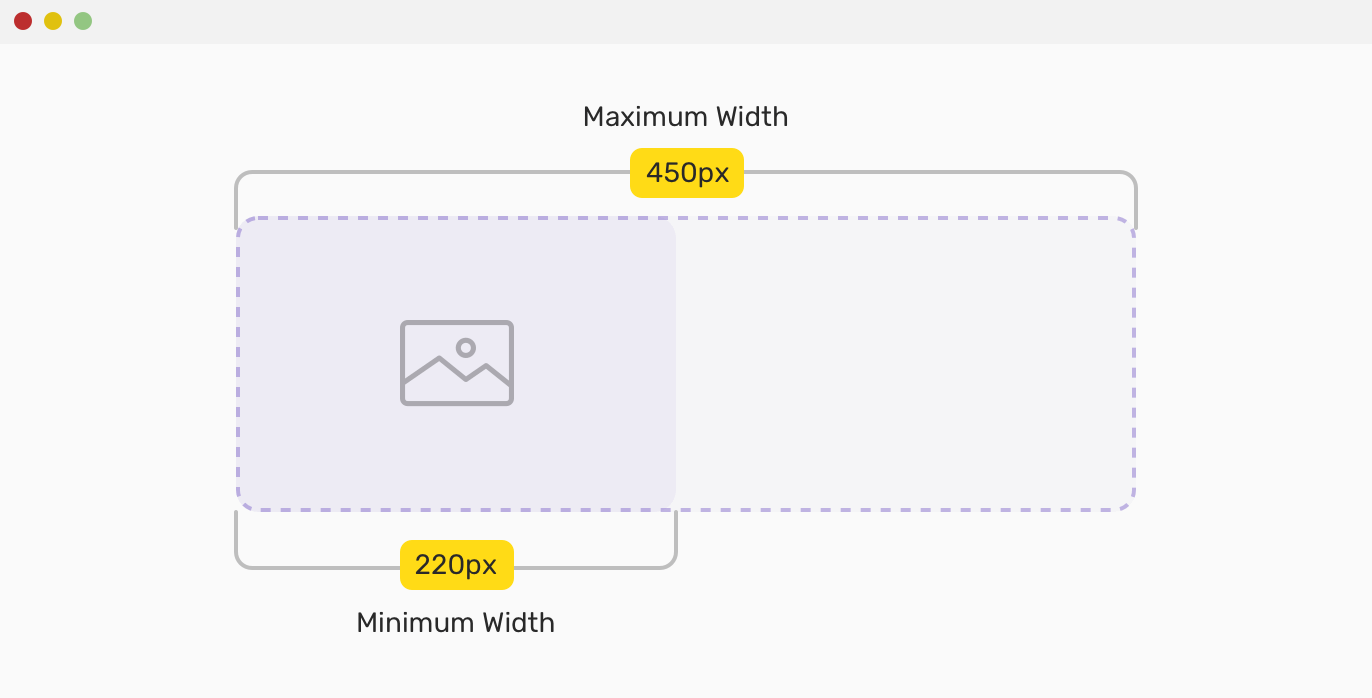
He aprendido Complicado Admisión media with max and min width Amigo por correspondencia Nueva Zelanda Más

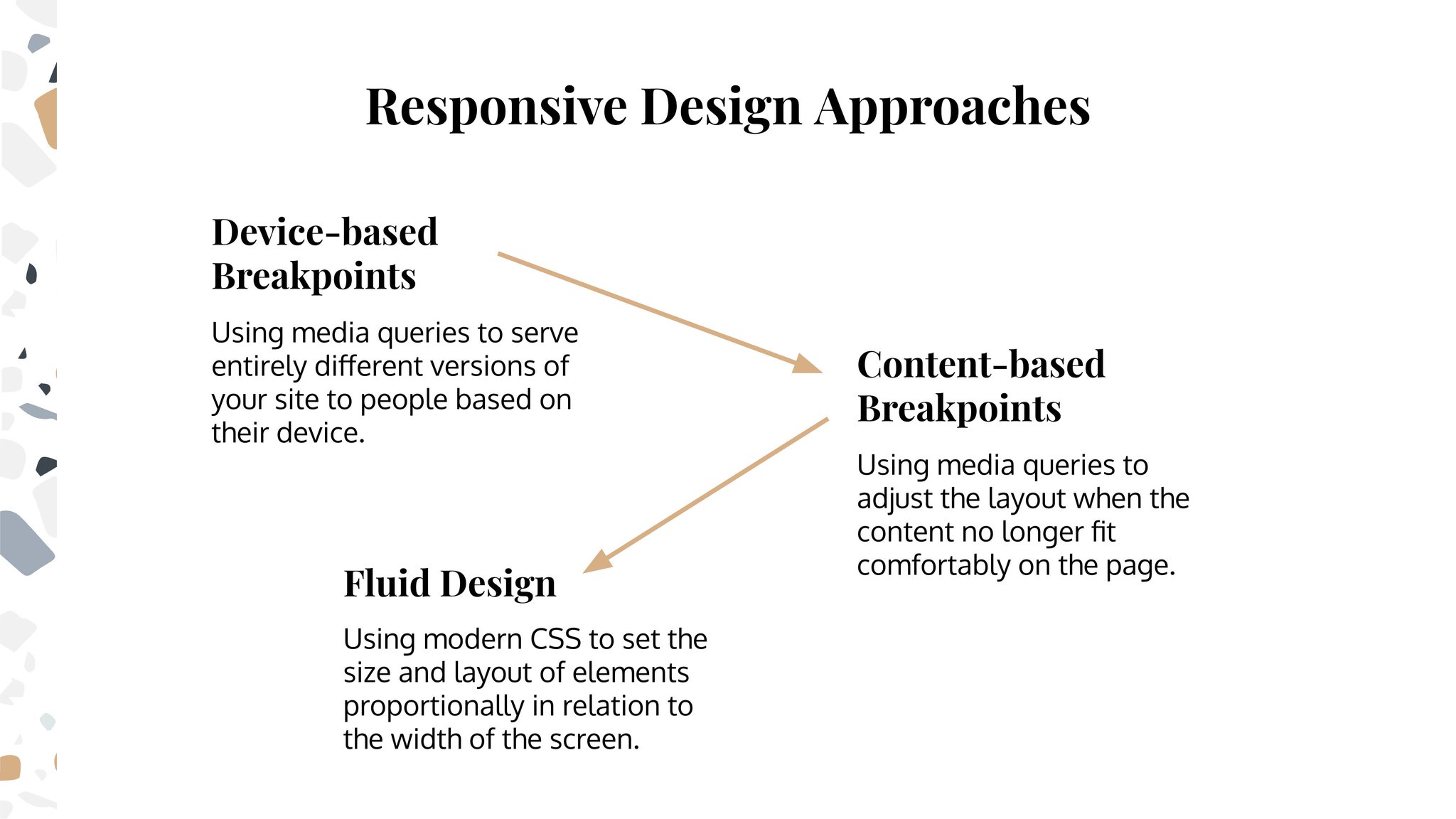
Cory House on Twitter: "You probably don't need CSS media queries anymore. Why? Because CSS has matured. We can go beyond mere responsive designs. Now, we can support *fluid* designs. Here's how: 1. Grid 2. Flexbox 3. min- height/width, max ...