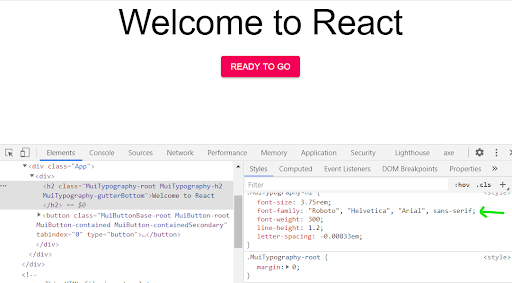
Unrecognized font family 'Roboto,Noto,sans-serif · Issue #28 · invertase/ react-native-material-design · GitHub
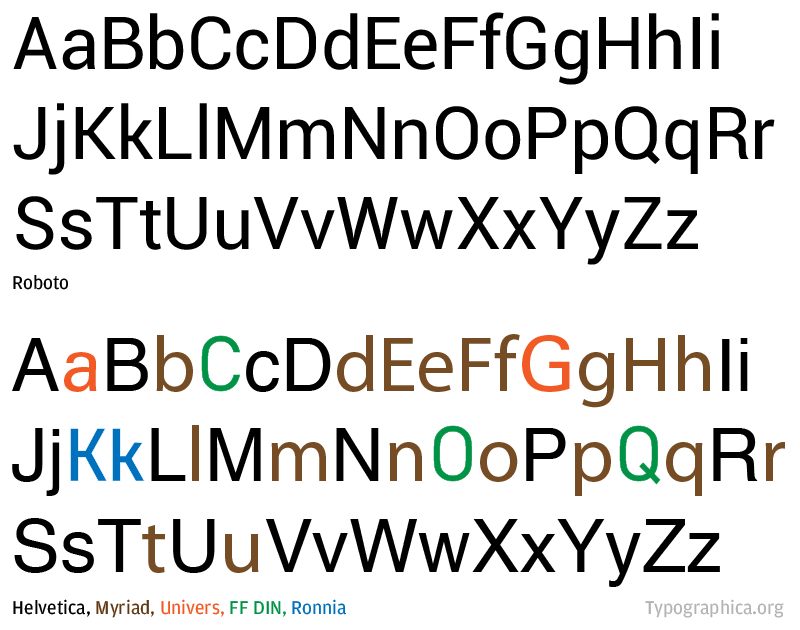
Anxiety concept icons set. Natural reaction on stress. Mental health problem idea thin line color illustrations. Isolated outline drawings. Roboto-Medium, Myriad Pro-Bold fonts used 6842224 Vector Art at Vecteezy
How to stop maps from loading Roboto font · Issue #836 · google-map-react /google-map-react · GitHub
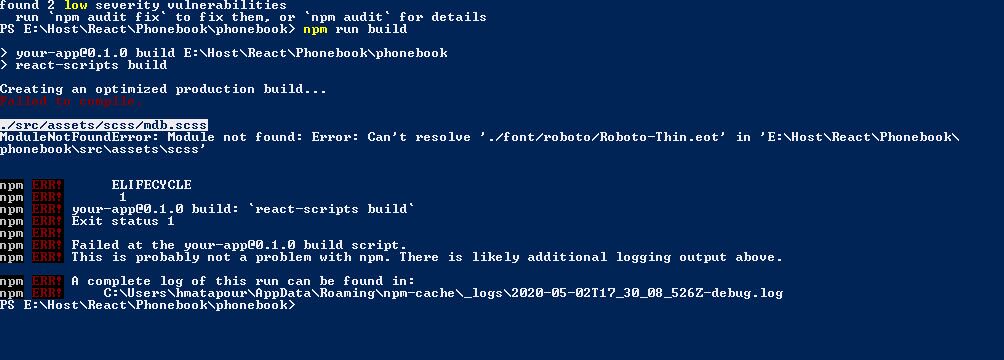
How to use roboto-fontface (npm) · Issue #1157 · electron-react -boilerplate/electron-react-boilerplate · GitHub