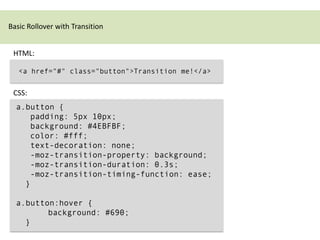
Coder - <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .pagination{ position:absolute; top:50%; left:30%; display:flex; justify-content:center; align-item:center; } .pagination a { color ...

Baseboard Moulding PVD Titanium Transition DIN 1.4301 1.4307 1.4404 1.4372 1.4401 Stainless Steel Trim for Corner Decoration - China Steel Profile and Metal Edge

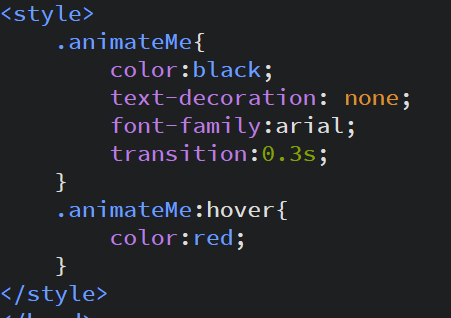
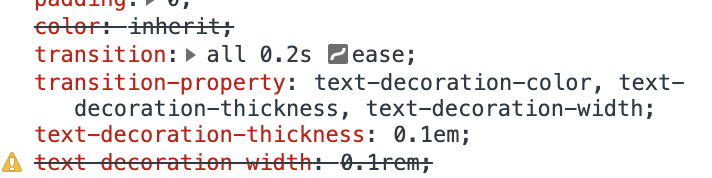
Josh W. Comeau on Twitter: "🎩🐇✨ If you want to animate an underline in CSS, it's common to use a box-shadow or pseudo-element. This super-fancy tutorial animates REAL underlines (`text-decoration`), via the